Types of Disabilities
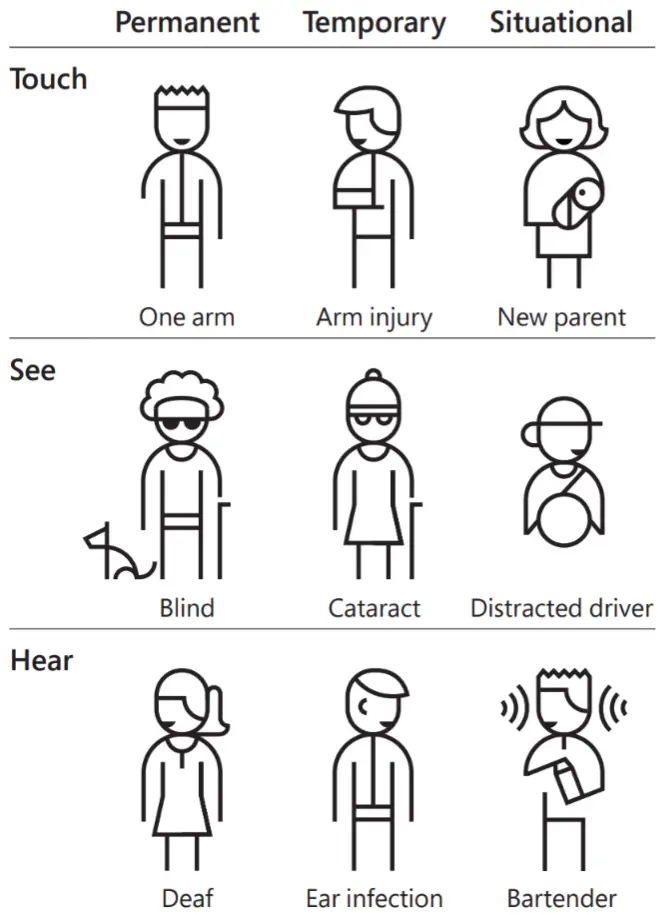
When it comes to web and app accessibility, people typically think of blind users. But there are many other types of disabilities designers and developers need to keep in mind. Some are permanent, some are temporary, and some are situational:
| Permanent | Temporary | Situational | |
|---|---|---|---|
| Motor impairment | One arm | Arm injury | New parent carrying child |
| Vision impairment | Blind | Cataracts | Distracted driver |
| Hearing impairment | Deaf | Ear infection | Someone in a noisy environment like a bar or construction site |
Touch (motor impairment)
Many sites rely on the use of a mouse to interact with elements such as links and buttons, and to visually indicate which element the user is currently interacting with hover effects. But people with motor impairment issues such as paralysis or amputation often use alternative input devices including:

- Keyboard only navigation
- Joysticks
- Foot keyboards
This is why it is important to make sure all actions which can be performed with a mouse can also be performed with a keyboard or other alternative input device. It is also important to ensure that all interactive elements (such as links and buttons) receive keyboard focus, and that a visual indication of it is provided to the user (typically by outlining the element).
See (vision impairment)

There are many types of vision impairment issues which effect accessibility. According to the World Health Organization, over 2.2 billion people worldwide have some kind of significant vision impairment [1].
Total Blindness
Users who are completely blind typically use keyboard-only navigation, along with special software known as a “screen reader” to hear the content on a page or in an app. These users often encounter such issues as:
- Content which may be in the correct order visually, but which does not have a logical and understandable reading order
- Images without text alternatives
- Interactive elements which are unlabeled (such as form fields or buttons)
- Incorrectly used elements (such as bold text instead of headings)
- Actions which are visually displayed on a page but are not announced (such as errors when completing a form)
This is why it is essential that the content on your web page is in a logical order, and that interactive elements have proper labels or text alternatives.
Low Vision
This is a broad category which includes everything from nearsightedness to cataracts to macular degeneration. People with low vision often have difficulty reading or interacting with content which is too small, or has low color contrast (such as light gray text on a white background). This is why it is important to ensure that your text and elements are easily legible, and that your content can be resized, either through the browser, or by using pinch gestures on mobile devices.
Color Blindness
Color blindness is much more common than you may think, effecting over 350,000,000 million people worldwide, including 1 in 12 men, and 1 in 200 women [2]. This can present problems for color blind users when designers and developers rely on color to denote emphasis or meaning. A few examples:
- Form fields in error outlined in red
- Links which can only be discerned because they have a different color than the surrounding content
This is why it is important to ensure that color is not the only means used to denote purpose, meaning, or emphasis.
Hear (hearing impairment)
1.5 billion people (nearly 20% of the global population) live with some form of hearing loss [3]. People who are deaf or hard-of-hearing rely on the following for audio and video content presented on the web:
- Captions
- Transcripts
- Sign language interpretation
This is why it is important to provide text and/or sign language interpretation for all video and audio content (including live events).
Summary
Although this is certainly not an exhaustive list of the types of disabilities or accessibility issues, we hope it helps point you in the right direction towards designing and developing accessible products.